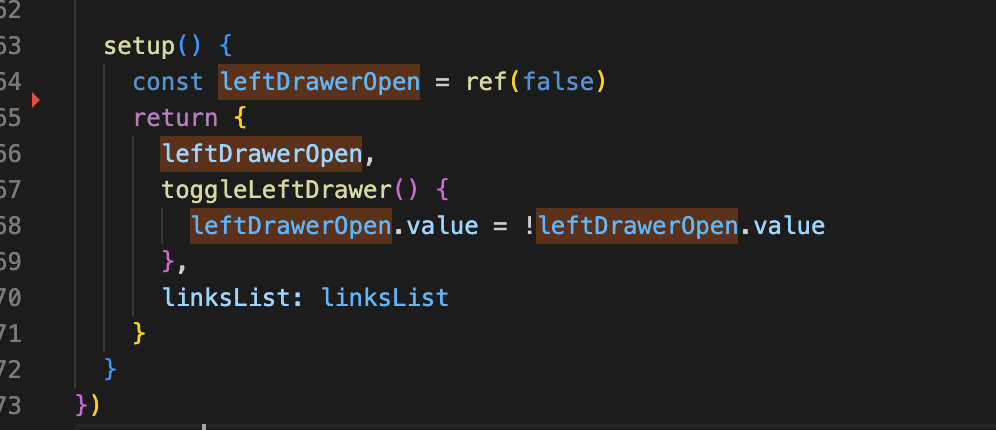
兩個解釋 一個就係link 個解啦

ref 佢就將佢變做 object (兼藏落去 instance 到)
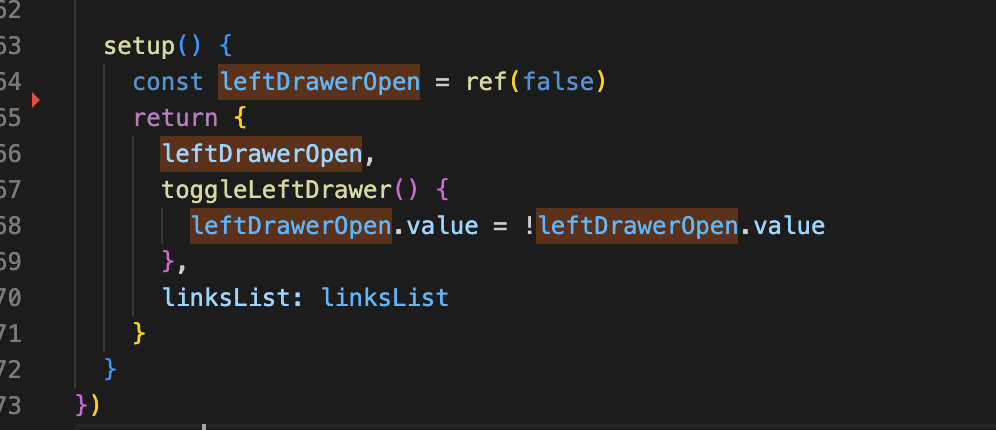
兩個解釋 一個就係link 個解啦

ref 佢就將佢變做 object (兼藏落去 instance 到)
defineComponent 係 program 上係無用 直出你個 object
defineComponent 其實主要 for typescript 用
但你無用 ts 都無所謂
都可以 define 下
你可以試下 define 下 components, 你個 ide (vscode) 會即刻將你有用到+define左既 component 著燈
你個 Dockfile.prod 咁叻識加個 nginx 去 serve frontend vue+quasar, 因為你睇左下面條link 既教學je:
https://medium.com/@jwdobken/develop-quasar-applications-with-docker-a19c38d4a6ac
# develop stage
FROM node:13.14-alpine as develop-stage
WORKDIR /app
COPY package*.json ./
RUN yarn global add @quasar/cli
COPY . .
# build stage
FROM develop-stage as build-stage
RUN yarn
RUN quasar build
# production stage
FROM nginx:1.17.5-alpine as production-stage
COPY --from=build-stage /app/dist/spa /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
唔怪得dev齋build 就算
build d static file 出黎就完
唔似 server side code 要搵個 program run 住
求其搵個 nginx 隊住就得
你想 dev 試就加 command 落 docker-compose
command: /bin/sh -c “yarn && quasar dev”
dev env 試你用 quasar dev. 咁就多d 功能囉, 改下 code 佢 auto build auto refresh
但你 prod 唔洗要呢d 功能啦, 成個 vue/quasar 都係d js 等等 static file, 所以 build 好左 用 nginx serve 仲好
又唔洗開住個 quasar, prod 又唔會無啦啦改code; 本身 nignx 已經夠穩定
btw 同場加映:
用得 docker , d source code 有得 copy 就 copy ; 係 wordpress 有歷史因素(can update src code by button) 呢d另類先唯有用 mount
https://github.com/microsoft/pylance-release/issues/2996
If you prefer to suppress these warnings in this case, you can add a # type: ignore or # pyright: ignore[reportMissingImports] comment on that line.
const promise = new Promise((resolve, reject) => {
const result = performAsyncOperation();
if (result) {
resolve(result);
} else {
reject("Async operation failed");
}
});你要記住你成堆由 (resolve, reject)=>{xxx} 成舊野(your custom defined function) 都係叫 executor function
因為 promise 個 class pre-set 左 有一句會 call executor(resolve, reject)
既然你明知人地會 call 一個 function 要入 parameter resolve, reject 你創建個個 function 就當然要有 resolve, reject; 唔係人地 call 個陣咪唔夠料囉
你睇下 promise d src code 就知 你 define 塞入去個堆 logic 佢會叫做 executor
class Promise {
constructor(executor) {
this.state = 'pending';
this.value = undefined;
this.reason = undefined;
this.callbacks = [];
const resolve = (value) => {
if (this.state === 'pending') {
this.state = 'fulfilled';
this.value = value;
this.callbacks.forEach((callback) => callback.onFulfilled(value));
}
};
const reject = (reason) => {
if (this.state === 'pending') {
this.state = 'rejected';
this.reason = reason;
this.callbacks.forEach((callback) => callback.onRejected(reason));
}
};
try {
executor(resolve, reject);
} catch (error) {
reject(error);
}
}
then(onFulfilled, onRejected) {
if (typeof onFulfilled !== 'function') {
onFulfilled = (value) => value;
}
if (typeof onRejected !== 'function') {
onRejected = (reason) => {
throw reason;
};
}
=== more promise method below ... ===好啦 係 code 層面你明 , 人地叫呢個 resolve, reject 係 signal 囉
async 收到 signal (你 個 self define executor function call resolve 個下) 就會 call 用 .then register 既 callback …
如果你用緊 model 係 subobject 有一定既 ref 性 (即並非 clone data) 咁樣用 sql 先有意義
即例如你有張單 PO
PO 有堆 PO ITEM
然後有張 集單 List 叫 PL 先算
PL 會有d PO1.POITEM1, PO1.POITEM2, PO2.POITEM2, PO2.POITEM3
但如果 d POITEM 真係 ref 黎, 咁樣 sql 先有意義
如果整 PL 個陣都係抄 POITEM d data 咁樣其實用 document 都係一樣
即
PO1 {
POITEM1 : {name,qty}
POITEM2 : {name,qty}
POITEM3 : {name,qty}
}
when init PL , the PLITEM is clone from POITEM, 咁其實用 document 儲都好靚仔 最多搵多個 field 記住個 POITEM src ID
但你話唔係, PLITEM { POITEM1 …} 係直接 link 住 POITEM 既 id, 咁就真係有 relationship 既地方, 咁 sql 先有意義
如果係 Clone data 都變一個新個體, 用 document 儲其實仲合符具體現實 跟本無咩 relationship 可言; 你話 update poitem 要update 埋 plitem, 咪做 reflection / event 乜都得啦
decorator…
you may think it is used for an extend of an original function.
so you should call the original function in your decorator by your design
(although some rare case, like using a test function to replace the original function)
So, a decorator is a way to extend or modify the behavior of an existing function without modifying its source code.
From POE:
Yes, a decorator is a way to extend or modify the behavior of an existing function without modifying its source code.
When you apply a decorator to a function, the decorator creates a new function that wraps the original function with some additional behavior. The resulting wrapped function can then be called just like the original function, but with the added behavior provided by the decorator.
For example, consider the following decorator function that adds some behavior before and after the wrapped function is called:
def my_decorator(func): def wrapper(*args, **kwargs): print("Before the function is called.") result = func(*args, **kwargs) print("After the function is called.") return result return wrapperIn this example,
my_decoratoris a function that takes another functionfuncas an argument and returns a new functionwrapperthat wrapsfuncwith some additional behavior. The resultingwrapperfunction can be called just likefunc, but with the added behavior provided bymy_decorator.Using this decorator function, you can extend the behavior of any function by applying the decorator to the function using the
@syntax, like this:@my_decorator def my_function(x): return x * 2In this example, the
@my_decoratorsyntax applies themy_decoratordecorator to themy_functionfunction, so that when you callmy_function(2), the wrapper function returned bymy_decoratoris called instead, which first prints “Before the function is called.”, then callsmy_function(2), which returns4. Finally, the wrapper function prints “After the function is called.” and returns4.So, a decorator is a way to extend or modify the behavior of an existing function without modifying its source code.